К сожалению, или к счастью, поисковые системы сегодня обращают внимание на то, насколько быстро работает сайт. Это влияет на то, как ресурс будет ранжироваться в поиске. К тому же, быстрота подгрузки определяет поведение посетителей, которое роботы также учитывают.
Вот несколько советов о том, как сделать сайт более быстрым.
Включение CSS в самом начале
Точнее, в Header’e страницы. Так её элементы будут загружаться последовательно, от заголовка до футера. Что это даст? Конечно же, удобство работы с сайтом для пользователя и повышение его лояльности. При подключении CSS в самом низу браузеры отказываются от постепенной подгрузки элементов. Поэтому, страница должна обращаться к файлу CSS уже в теге head.
JS – в конец кода
Благодаря подключению JS файлов в самом конце загрузки, страница с основным содержимым, которое нужно пользователю, будет грузиться в первую очередь. Главное правило – не заставлять посетителя ждать того, за чем он пришёл. А многочисленные красивые элементы можно подгрузить и потом. Кстати, во время подгрузки скрипта другие компоненты страницы не загружаются, причём даже с других хостов.
Использование поддоменов
На ваших сайтах множество графических элементов? Тогда стоит подумать о перенесении их на один или несколько поддоменов, которые для браузера считаются разными серверами. Однако не нужно использовать десятки поддоменов: это только навредит сайту. Во всём нужно знать меру.
Число HTTP-запросов
Большую часть времени загружаются различные скрипты, CSS файлы, фото и flash. Желательно, чтобы браузеры подгружали максимум 2 элемента страницы с 1-го хоста. В итоге получается, что, чем их меньше, тем меньше запросов к серверу.
Однако внешний вид сайта менять из-за этого не нужно. Есть и другие пути.
- Inline-графика. Встраивая её в CSS, а не в саму страницу, вы получите уменьшенное количество запросов к серверу, причём размер страниц не увеличится.
- Применение CSS-спрайтов. Их суть заключается в том, что вместо нескольких мелких изображений загружается одно, но большое. С помощью CSS кода оно разделяется на более мелкие картинки. Так, например, можно обработать несколько стоящих подряд кнопок, объединив их в одно изображение. Чем меньше загрузок изображений, тем меньше HTTP-запросов.
- Несколько файлов в одном. Если в шаблоне применяется больше одного css или js файла, целесообразно сделать из них один файл.
Почистите все JS и CSS файлы от лишнего кода
Уберите закомментированные строки, лишние пробелы, табуляцию. Эти несущественные мелочи добавляют веса вашим файлам и, следовательно, увеличивают их объём. Для сжатия кода используются специальные сервисы, так что нет необходимости править всё вручную.
Не уменьшайте картинку кодом
Если исходный размер фото вам не подходит, то лучше изменить его изначально, чем корректировать с помощью кода CSS или атрибутов тега img.
Применяйте CDN для фреймворков
Когда на ресурсе задействованы фреймворки, (такие как jQuery), то для них целесообразно применять CDN (Content Delivery Network) – скопление серверов, которые разделены географически с целью обеспечения максимальной скорости предоставления данных клиенту.
Сервер для передачи контента выбирается исходя из различных критериев, например, времени отклика. В качестве CDN можно пользоваться Google API и Хостингом JavaScript-библиотек от Яндекса.
Кэширование данных в браузерах
Если вы активно используете подключение JS и CSS скриптов, то вам жизненно необходимо подключить кэш. При первом заходе на сайт браузер пользователя подгружает все коды из файлов, а также графические и flash компоненты. Если настроен HTTP-заголовок Expires, то при повторных заходах посетителя его браузер будет хранить все эти данные, и страницы будут загружаться быстрее.
Оптимизированные картинки
Правильно выбирайте формат для изображений, иначе их размер может увеличиться. Так, в Gif формате лучше сохранять картинки с несколькими цветами, а в JPEG – сложную многоцветрую графику (например, фото). PNG используется, когда необходимо хорошее качество картинки и прозрачный фон.
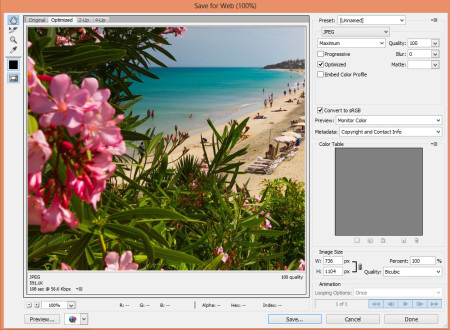
Чтобы сжать картинку в Фотошоп, жмите одновременно «Alt+Shift+CTRL+S» (только не сломайте пальцы), и выбирайте оптимальное соотношение размер/качество.



К сожалению, на больших проектах с огромной структурой не все так просто.
Конечно, есть пути оптимизации, но..
Протестировал один сайтец, чистая загрузка без кеширования – 23 секунды, 17 мегабайт… о_О
Есть над чем работать =)
CSS сжать можно через спец сервис убрав пробелы
А на Юкоз можно увеличить как то скорость загрузки ?
Спасибо.Сократил скорость загрузки страницы.Только это на продвижение не повлияет если разница не большая.