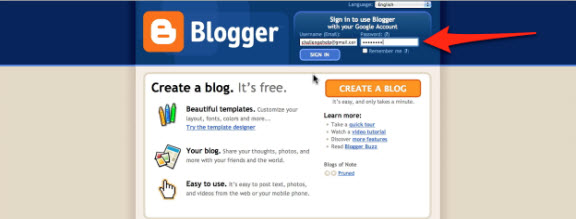
Партнерские программы дают высокий заработок веб-мастеру, если 1) веб-мастер выбрал “свою” партнерку, т.е. он выбрал тему, в которой умеет разбираться, писать под нее контент и продавать трафик и 2) имеет достаточно посещаемые тематические сайты по подходящей для партнерки тематике. Конкурс BestMasterиZация побудил написать статью про опыт работы с тизерной системой Cenovik.net. Но … сначала, выполним небольшое условие конкурса:
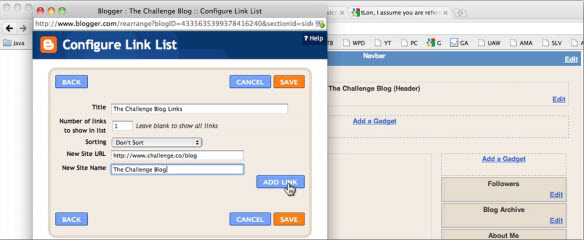
Партнерская программа Cenovik.net

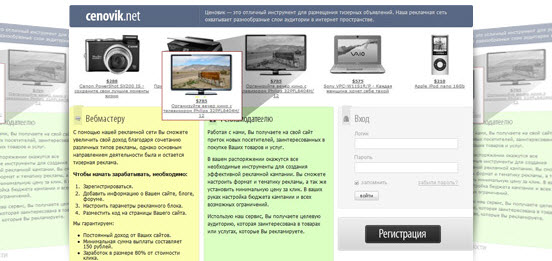
Cenovik.net – это тизерная рекламная сеть, через которую рекламируются не только электронные товары типа плазменных телевизоров, фотоаппаратов или мобильных телефонов, но и юридические услуги, спортивные товары, товары для детей, услуги переводчиков, товары для здоровья и красоты и еще с десяток других. Многие рекламодатели просто хотят расширить свою аудиторию. Поэтому тематичность сайтов под партнерку очень разнообразная. А коммерческая тематика меня интересует более других.
Во-вторых, сейчас неплохой момент, чтобы добавить пару украинских сайтов в систему, так как образовался, судя по всему, дефицит такого трафа и цены на клики иногда очень радуют. Рекламодателям не хватает качественных украинских площадок. Здесь можно искать прямых рекламодателей и работать с ними, добавлять их как рефералов и получать свой заработок. И это в добавок к заработкам с кликов.
Когда я только начинал работать с тизерными сетями, то регистрировался в разные партнерки. Со временем, уже из опыта, понял, что не все они хороши. В частности – это касалось платы за клик, задержек по выплате кровно заработанных, низкий, по-сравнению с другими, показатель CTR. Поэтому, большинство тизерных партнерок вычеркнул из своего профит списка. Тогда я занимался только русским интернетом. Занимаюсь и сейчас. Много положительных отзывов читал о TeaserNet, выделяющейся коммерческой, развлекательной и новостной тематикам, а также о SmartBucks, направленной на развлекательный и адалт сегмент. Развлечение и коммерция – это две вечно зеленые ниши, в которых всегда водятся денюжки.
В общем, если бы не конкурс “BestMasterиZация” даже бы и не писал об этом всем 🙂
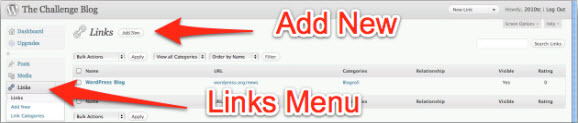
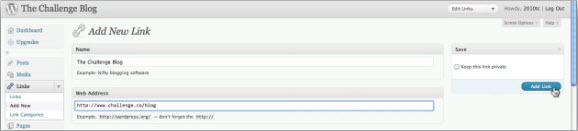
Что нужно веб-мастеру при работе с партнеркой? Условия работы и инструменты. Начнем с условий работы:
- В сеть Cenovik.net принимаются сайты, блоги и форумы.
- Гибко настраиваемые тизерные рекламные блоки. Есть 3 вида блоков – тизер, popunder и возможность монетизации видео (это пока новенькое для рунета).
- Код легко встраивается в шаблон страницы сайта.
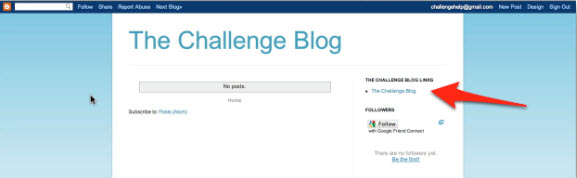
- Внешний вид блоков достаточно красиво сделан и привлекателен. Пример:

Второе, что имеет большой вес для веб-мастера – плата за клик. Что предлагает Cenovik.net? Веб-мастер получает 80% от стоимости клика, установленного рекламодателем. Цена клика по условиям системы не должна быть ниже 0.03$.
Мой опыт работы с Cenovik.net еще не настолько велик, чтобы говорить о больших профитах. Причина – прошло мало времени. Есть у меня парочка товарных сайтов. Вернее, один – сайт каталог строительной тематики. Это не сборник ссылок и краткое описание компаний. Это полноценный товарный каталог. Я бы сказал портал. Но, маловат еще, не дорос. Второй – сайт компьютерной тематики. Общая посещаемость в сутки на оба сайта – 4000-6000 человек. В предпраздничные дни посещаемость по компьютерной теме “зашкаливает”: новинки, скидки и т.д. По строительной – больше сезонная. Здесь есть свои нюансы. CTR разный. И все зависит от расположения тизера на странице. Центральные места, например, в центре статьи, дают CTR до 26% (очень релевантные объявления сейчас у меня ротируются). Сайдбар дает – 2-3%. Отмечу, что тизеры в посте дают лучший результат :). Тизеры внизу страницы – до 1% не доходит.
Начало работы с партнеркой показало хорошие результаты. А это большой плюс в сторону увеличения оборотов как рекламодателя, так и стимул для увеличения трафика как веб-мастера. Если вы еще думаете, где еще бы подзаработать, – это ваша возможность.
*Статья опубликована в рамках конкурса “BestMasterиZация“.