Есть множество способов сделать ваши статьи лёгкими для прочтения: разделение на абзацы, короткие и содержательные предложения, подзаголовки и так далее. Однако один из ключевых способов сделать контент более привлекательным – это использовать приятные глазу и содержательные картинки. Кроме того, они могут приносить дополнительный трафик через органический поиск по фото, однако, чтобы это произошло, нужно их должным образом оптимизировать.
Содержание
- Выбор изображений
- Бесплатные источники изображений
- Оптимизация картинок для поиска
- Как сохранить авторские права на свои фотографии
Выбор изображений
Важно использовать относящиеся к тексту фото, поясняющие и дополняющие мысли, которые там приводятся. Высокое качество, правильное соотношение сторон, достаточные размеры – всё это необходимо, чтобы картинки хорошо воспринимались на разных устройствах.
Ещё один важный вопрос касается источников графического контента. Не стоит платить за стоковые фотографии, потому что они не несут пользы для бизнеса, так как не являются уникальными. Порой одна и та же картинка покупается большое количество раз. По этой причине, стоковые материалы приобретать бессмысленно: лучше потратьте деньги на работу фотографа, который творчески подойдёт к созданию контента, адаптированного специально под ваш бизнес.
Но что делать, если у вас нет времени и ресурсов для этого? Вы можете создавать фотоматериалы сами, делать полезную инфографику с помощью сервисов и так далее. Слишком сложно? Существуют ресурсы, где можно получить бесплатные фотографии.
Бесплатные источники изображений
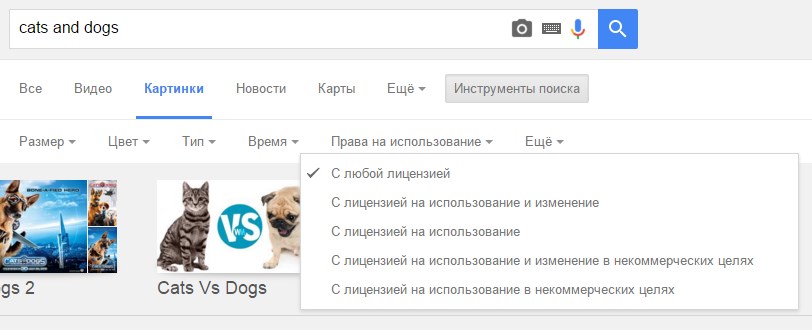
Самый простой способ найти их – это задействовать Яндекс и Гугл поиск по картинкам. В Гугле можно отфильтровать те результаты, которые имеют копирайт. Это легко сделать, задав фильтр «Инструменты поиска – Права на использование».

Ещё один метод поиска – это площадка flickr.com. Это очень полезный источник фото, альтернатива полному копирайту. Но здесь необходимо ссылаться на профиль автора снимка. Обращайте внимание на то, что тут доступны различные уровни разрешений. Например, некоторые фотографы не разрешают использовать их фото в некоммерческих целях.
Помимо flickr, существует сервис unsplash.com – это площадка, где все изображения без копирайта, нужно только указать автора и сослаться на его профиль. Иногда они граничат со стоковыми фотографиями, но в основном имеют более высокое качество, чем на фотостоках.
Помимо этого, существует множество онлайн-сервисов, где вы можете создавать инфографики. Они положительно влияют на распространение контента читателями.
Оптимизация картинок для поиска
Размер изображения
Чаще всего картинки требуется уменьшить, чтобы они не занимали много места и не создавали нагрузку на сайт. Фото, сделанные со смартфона, могут быть шириной около 3 000 пикселей (на 2500 пикселей больше, чем вам нужно для размещения на сайте).
Огромные размеры файлов увеличивают время загрузки страницы, что плохо отражается на ранжировании, поэтому уменьшайте картинки в Фотошопе и сохраняйте их для Веб. С этой целью используют онлайн-сервисы наподобие picresize.com или старый-добрый Paint. Если картинки не требуют указания авторства, можно подумать об их уникализации.
Предостережение по поводу фотографий, сделанных с iPhone
Если вы загружаете картинки в Вордпресс со смартфона, может возникнуть досадная ошибка. Если вы сделаете фото с Айфона в портретной ориентации, то оно может превратиться в горизонтальную при загрузке на сайт. Это случается не у каждого вебмастера и зависит от версии iPhone и используемого шаблона.
Название файла и тайтл картинки
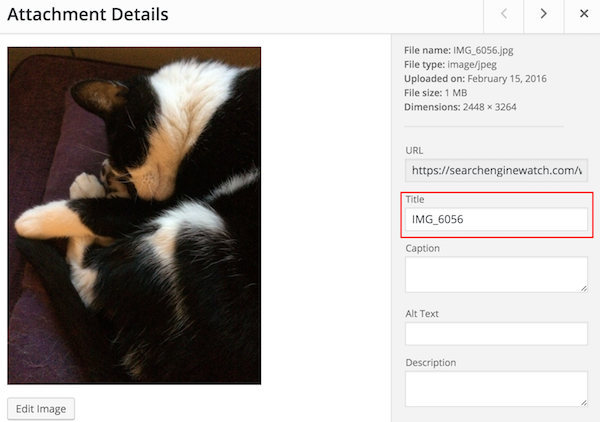
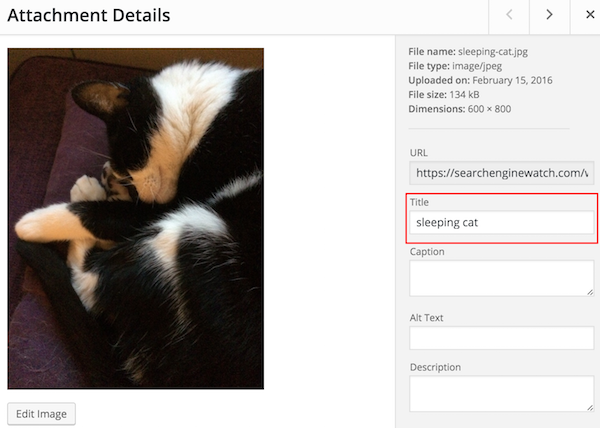
После загрузки фото необходимо дать конкретное имя файлу, отличное от IMG_6056 или подобных. Это не всегда помогает продвижению, но определённо пригодится при поисках картинки в файловом менеджере. В Вордпресс названия файлов картинок автоматически становятся их тайтлами.
Неправильно:

Правильно:

Альтернативный текст и описание
Наибольшее значение в оптимизации картинок имеет описание тега Alt. Поисковики не могут увидеть ваши изображения, но они способны прочесть их. Альтернативный текст должен быть понятным, описательным, кратким и не нафаршированным ключевыми словами. Следует учитывать, что его читают программы, предназначенные для слепых и плохо видящих людей. Данный софт переводит описание тега Alt в речь.
Вот правило, которое поможет грамотно составить альтернативное описание для картинки: пишите так, как будто вы голосом объясняете слабовидящему человеку суть того, что изображено на фото. В примере выше можно составить альтернативный текст таким образом: «чёрно-белый кот спит на фиолетовой подушке». Учитывайте также, что содержимое Alt-тега высвечивается при наведении курсора на картинку.
В подписи можно добавить дополнительные детали, описывающие картинку. Она будет отображаться под картинкой и описывать/уточнять её.
Как сохранить авторские права на свои фотографии

Хотелось бы, чтобы хорошие фото, которые вы сделали сами или специально заказали у фотографа, были представлены только на вашем сайте или использовались на других площадках, но с указанием вашего авторства и/или ссылки. Чтобы узнавать о появлении ваших фото на чужих сайтах, можно использовать специальные инструменты, в числе которых – imageraider.com. Просто добавьте свой сайт в каталог – и сервис будет предупреждать вас, если кто-то украдёт ваш контент. Если это произойдёт, вы можете связаться с владельцем сайта, на котором размещена картинка, и попросить его указать ваше авторство. Дополнительные обратные ссылки, если донор окажется качественным, будут не лишними.



Признателен за материал. Как всегда, очень полезно! Оптимизация картинок – дело скучное и продолжительное, особенно, если их очень много на сайте. Но результат того стоит.
Да, и правда долго, но на себе испытал, что эффект отличный. Посещалка выросла процентов на 10, немного, но всё же приятно.
Я себе поставил цель: редактировать по одной статье у себя на сайте в день. Времени отнимает немного, но самих страниц редактировать прилично. Нужно всю оптимизацию за последние 3 года пересматривать с учётом новых требований ПС. Вот за картинки тоже взялся, так что материал очень кстати, спасибо!
А картинки свои рисовать нужно, это верно. Даже если из 2х одну собрать – поисковики это видят и могут посчитать изображение не уникальным. Чтобы вывести на новый уровень сайт, делайте фото/видеоматериалы сами, инфографики там разные. Это придаст авторитетности в глазах людей. Хотя всё ещё от тематики зависит.
Причем уник нужно делать еще на первых порах создания сайта. А то загрузят чужих фото, оптимизируют, а потом заново всё переделывают, свои фотки ставят, опять оптимизируют… Лучше сразу всё делать на должном уровне.
Красиво разработан. Это действительно интересный и educational.Creative инфографики 🙂
Я бы добавил еще тот факт, что поисковики любят уникальные картинки и если в ваших статьях много уникального контента, то это огромный плюс. Скачали фотку? – Прогоните ее на уникальность, постарайтесь добиться максимальной уникальности!
На счет авторских прав на картинки:
Я все понимаю, вы автор картинки и хотите что бы картинку использовали только вы, но если вы популярный сайт, то ваша картинка уже через пару дней разлетится на десятки сайтов и будет мелькать в соц. сетях и кому мне тогда предъявлять? – Люди имеют полное права послать меня.
Поэтому ставим водиные знаки, еда видные по всей картинки. Можете написать доменное имя или фирменный логотип поставить и тогда вашу картинку мало кто украдет. А если украдет, то будет рекламировать ваш сайт 🙂
С картинок идёт приличный трафик, тем более если всё правильно оптимизировать. У каждого свой метод, который оттачивался месяцами. Не стоит забывать, что картинки должны быть уникальными!
“Учитывайте также, что содержимое Alt-тега высвечивается при наведении курсора на картинку.” – вообще всю жизнь вроде содержание title высвечивалось, не? 😉